Views es un módulo prácticamente indispensable para el 99% de los sitios Webs hechos con Drupal. Su potencia para generar listados de elementos y su usabilidad lograron que éste forme parte del core de la futura versión 8 de Drupal.
Me ha tocado mantener sitios en los que las vistas, en muchos casos, estaban hechas con tablas simplemente porque los resultados salen de manera estructurada en el HTML. Yo no soy partidario de usar tablas para la maquetación, a excepción de casos extremos, por lo que siempre que hago una vista intento mostrar los resultados en templates que pueda maquetar a mi manera. Mostrar vistas con una estructura personalizada ayuda a que el desarrollo sea más profesional, aparte de permitirnos mostrarlas bajo cualquier diseño.
Primero que nada, debemos decirle a Views que muestre el contenido mediante Fields y no como un nodo, si no no podremos seguir con el siguiente paso. Para ello debemos elegir dentro de Display (en Drupal 6 Row Style) la opción Fields.
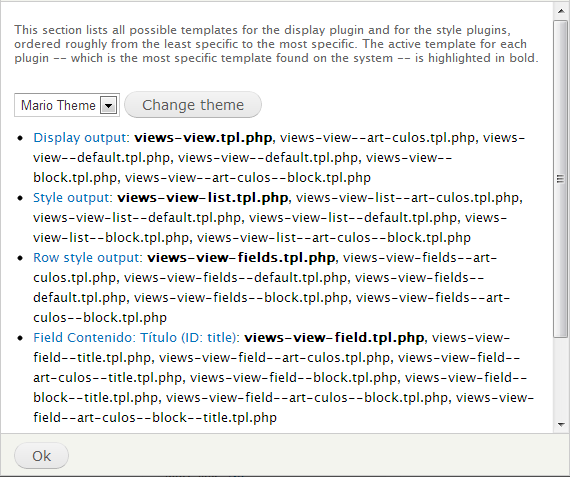
Conoceremos ahora la opción Theme de Views. En Drupal 6 dicha opción está dentro de la pestaña Basic Settings, en Drupal 7 se encuentra dentro de la pestaña Advanced (plegada por defecto). Al pinchar aparecerá esto:

Este listado contiene los ficheros que Views tomará para imprimir los campos en pantalla. Los más importantes son los 3 primeros: Display output, Style output y Row style output:
Display output
Representa el esqueleto principal del View, en ella se imprimen, aparte del contenido, el header del View, su footer, sus filtros, entre otras cosas. Por supuesto si alguno de estos contenidos está vacío no se mostrará nada.
Style output
Representa el esqueleto del listado de Filas que devuelve el View. De normal este template no tenemos que tocar, a no ser que querramos un HTML final muy limpio y eliminemos un DIV que siempre sobra.
Row style output
Como su nombre lo indica, aquí se darán los estilos a cada fila del View. Este fichero es indispensable que se modifique ya que desde aquí haremos un layout personalizado.
Editaremos el estilo de cada fila, teniendo en cuenta de que este cambio vale para cualquiera de los dos items anteriores.
Para empezar, si vemos la imagen de arriba nuevamente, Views nos pone varios nombres de ficheros al lado de cada item, esto quiere decir que podemos crear un fichero, ponerle ese nombre y colocarlo en la carpeta de nuestro Theme, y que sea dicho fichero el utilizado en vez del predeterminado por Views, a esto se le llama Override.
Aparte de esto, Views nos da el código fuente del fichero para que empecemos a maquetar, simplemente hay que pinchar en los títulos de cada item y se mostrará el código fuente. Abajo pondré el código fuente predeterminado para Row style output
content: The output of the field.
* - $field->raw: The raw data for the field, if it exists. This is NOT output safe.
* - $field->class: The safe class id to use.
* - $field->handler: The Views field handler object controlling this field. Do not use
* var_export to dump this object, as it can't handle the recursion.
* - $field->inline: Whether or not the field should be inline.
* - $field->inline_html: either div or span based on the above flag.
* - $field->wrapper_prefix: A complete wrapper containing the inline_html to use.
* - $field->wrapper_suffix: The closing tag for the wrapper.
* - $field->separator: an optional separator that may appear before a field.
* - $field->label: The wrap label text to use.
* - $field->label_html: The full HTML of the label to use including
* configured element type.
* - $row: The raw result object from the query, with all data it fetched.
*
* @ingroup views_templates
*/
?>
$field): ?>
separator)): ?>
separator; ?>
wrapper_prefix; ?>
label_html; ?>
content; ?>
wrapper_suffix; ?>
Views es un módulo muy potente, pero, como todo módulo robusto que tiene configuraciones de campos muy precisas, el HTML final es bastante “sucio”. Editando este fichero reemplazaremos todos los campos por lo que necesitemos.
Para finalizar esta parte pondremos un ejemplo: Siguiendo con la imagen anterior, se puede observar que existe la posibilidad de crear un fichero que haga Override al contenido del campo Title. En vez de centraremos en eso, miremos el campo ID, que en este caso es Title. Si usamos ese ID en el fichero del Row style output, podemos escribir este código:
content; ?>
En el ejemplo de arriba, ‘title’, es el ID del campo que hayamos elegido, la firma de imprimir un campo con Views es la mostrada, se reemplaza ‘title’ por el ID que querramos y saldrá en pantalla. Vale aclarar que previamente tenemos que elegir ese campo en los campos del View.
Siguiendo las recomendaciones de Views, crearemos un fichero con el nombre views-view-fields–art-culos–block.tpl.php, y pondremos el código de arriba dentro de él. No olvidar que este fichero debe estar en la carpeta del theme. Yo siempre creo una subcarpeta llamada “views”, y en ella pongo los templates ordenados.
Algo muy importante es que Views no detecta los nuevos templates automáticamente, para ello debemos pinchar en el botón Rescan Templates que sale en la pantalla principal de Template.
Parece un método muy dificultoso, pero créanme que cuando le toman confianza, es muy fácil crear templates y hacer override de ficheros. Lograrán vistas muy personalizadas y profesionales.
Un uso avanzado que tiene esté tipo de procedimiento es el de elegir nombres de ficheros genéricos, es decir, que todas las vistas hagan uso de el. Si al fichero del ejemplo lo llamáramos views-view-fields–art-culos.tpl.php, todos los Display del View tomarían este fichero, imprimiendo lo mismo en pantalla.
Para finalizar, existe un módulo que, básicamente, hace esto que comenté, pero sólo tiene una versión estable para Drupal 6: Semantic Views
