
A la hora de crear un sitio Web, más importante que el hecho que un usuario llegue es que regrese. En ello entra en juego la experiencia de usuario, y cómo le podamos explicar a nuestro visitante las funcionalidades y características de nuestra Web.
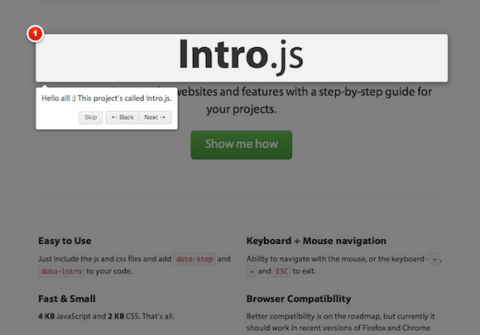
Intro.js es un plugin Javascript que nos da una ayuda a la hora de presentar nuestro site, es ligero de peso (10 kb) y de muy fácil configuración.
Instalación
Debemos entrar en la Web principal del plugin, o bien directamente desde el enlace de descargas que pondré abajo.
Estamos hablando de un Plugin de 10kb de peso entre su fichero Javascript y su fichero CSS, muy importante en términos de carga.
Vale aclarar que el pack de Intro.js contiene un fichero llamado introjs-ie.css para la correcta visualización en Internet Explorer 8 o superior.
Uso
Un punto muy a favor de este plugin es que es muy fácil de configurar.
Lo único que debemos hacer es agregar los parámetros data-intro y data-step a los elementos HTML que queramos destacar.
Por ejemplo lo siguiente:
<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>Para inicializar el plugin debemos poner esta línea de código en nuestro fichero Javascript
introJs().start();Hay una API bastante completa que podemos ver desde este enlace: API de Intro.js
Conclusiones
Intro.js es un plugin que nos puede ayudar bastante a presentar nuestro site de manera amigable para nuestro visitante. Su configuración así como su peso lo hacen un complemento ideal para nuestros proyectos, sobre todo cuando nuestra intención es que el visitante comprenda enseguida los beneficios que puede conseguir si se registra o vuelve a visitarles.
