
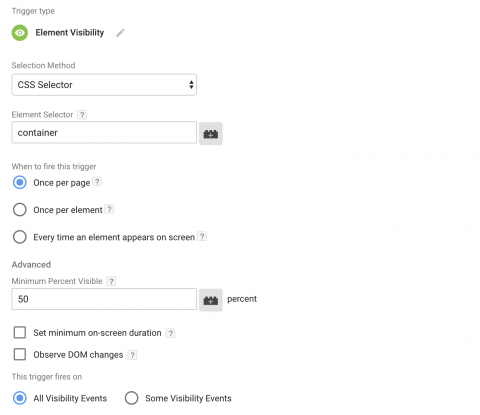
The Google Tag Manager team have published a new trigger called "Element visibility" which is very useful because it is triggered when some HTML element is visible in the screen, based in an easy configuration.
For both Analytics and User experience, is important to know if users are looking for some elements which are not in the header section. Now you can send events or activate tags thanks to GTM.
In short, this trigger fires when an element is visible in the viewport. The viewport is the visible area in the screen, meaning if an element is visible there, is visible by the user.
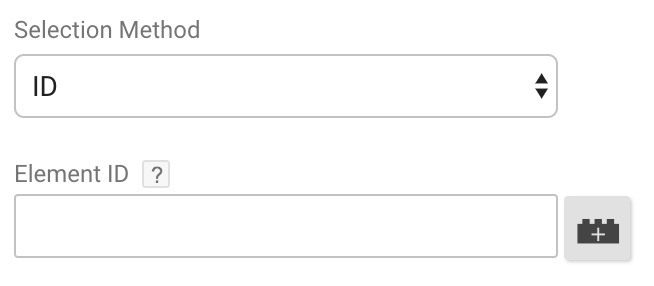
Selection method
In this part you can select two options: ID and CSS Selector. Both values can be GTM variables.
ID is related with the ID of a HTML element. If you know Javascript, is the same than document.getElementById function.
CSS selector match the element or a group of elements in a page.

My recommendation is to use CSS selectors because is easier to configure, and you can put lot of combinations of selectors.
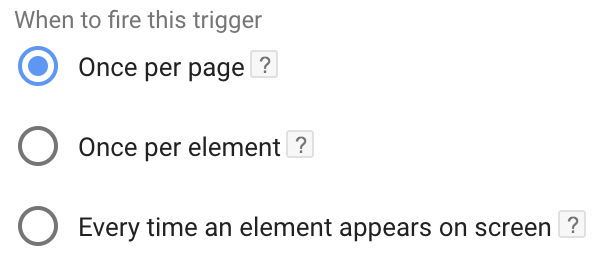
When to fire this trigger
You have lot of power in this section, because you will decide when the triggers can fire.

- Once per page: this trigger will only fire once on the current page.
- Once per element: this trigger will fire just once if an element with a specific ID appears in the viewport. When using CSS selectors, this setting will fire once for each element matched by the selector(s). In other words, this would be the setting to use if you wanted to create a trigger that fires when different parts of the page enter the viewport. Very powerful.
- Every time an element appears on-screen: this trigger fires whenever any matched element appears in the viewport, and will do so each time the element reappears.
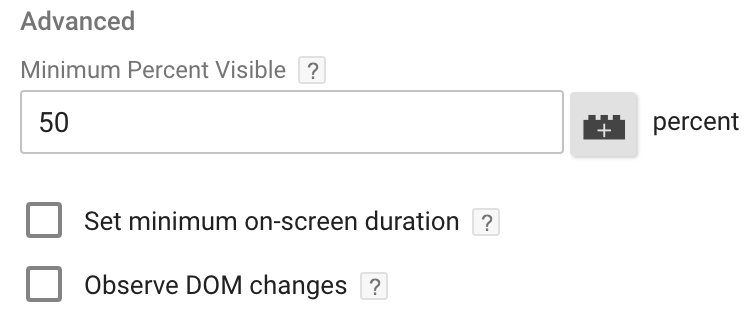
Minimum Percent Visible
You can specify the percent of the element must be visible in the viewport to fire the trigger.

Is a good practice to set 50% as a default value, but you can fire a trigger immediately after some element appears in the viewport, in this case, you have to set 5%.
Observe DOM changes
This setting is the best, because you can track the visibility of elements that are not loaded in the page yet! For example, if you insert dynamically elements, you can fire triggers when they become visible.
This is a great solution of AJAX forms, which shows a popup when the user fills it. With GTM you can not use the Form submit trigger. However, if you put the popup selector as a CSS selector in the element visible trigger, you got it!

Summary
This trigger will be one of my favorites because it has lot of potential, and we can track some UX interactions. Visibility is such a huge aspect of things we do on a web page. If an element is not visible, it can not really be engaged with by a user.
